運用前の設定
本番運用開始前に、項目の設定、デザインの調整やオプションの設定を行って下さい。
カスタマイズできる点
- 項目の設定(増やす・減らす・名前を変える・必須にする・未入力OKにする・形式チェックの設定)
- デザインの変更
- 場所の移動
- 文字コードの変更
- メールの追加
- CSVの項目変更
- 文字化けする文字の自動変換
- カスタム入力チェック(例:項目を組み合わせてチェック)
- 郵便番号検索
- Salesforce.com の Web-to-リードとの連携
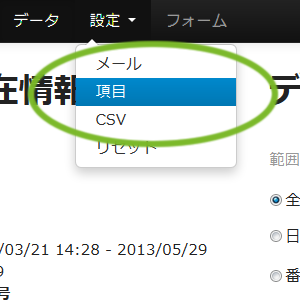
項目の設定
管理画面の「設定」→「項目」メニューから必須設定や形式チェックの設定が行えます。
基本の10項目以外の項目をご利用になる場合は「レギュラー版」のライセンスを購入して下さい。
デザインの変更
フォームのデザインはHTML形式のテンプレートで変更できます。
管理画面からの項目設定が終わった後に templates/ ディレクトリ内のテンプレートを編集して下さい。Dreamweaver などのホームページ編集ツールが使えます。
使わない項目は自動的に非表示なる設定がしてあります。詳しくは、templates/input.html 内の HTML コメントを参照して下さい。
CSS設定は css/sugu.css(Ver. 1.5 以下は css/site.css)を編集して下さい。
フォームの動作に関わるデザイン変更方法は、 「入力フォームのデザイン変更」をご覧下さい。
場所の移動
ディレクトリの名前や場所は変更できます。フォーム( contact/ )の階層を変更する際は、templates/ も同じ階層に動かして下さい。
ディレクトリの場所や名前を変更した場合は、以下のファイル内にあるパス設定も変更して下さい。
- contact/conf.cgi
- admin/conf.cgi
データのリセット
登録したデータを削除したり、連番をリセットするには管理画面の「設定」→「リセット」メニューから行って下さい。
※ 場所の移動の際、サーバ(ホスト)を変更するとそれまで登録されたデータは利用できなくなります。必要なデータはCSV形式でダウンロードしてからデータをリセットの上移動を行って下さい。
フォーム画面の文字コードの変更
テンプレート(templates/ 以下のファイル)の文字コードを変更すると、フォームの文字コードも自動的に変更されます。
なお、管理画面の文字コードは変更できません。
動作オプション
メールの文字コード
メールの文字コードは日本語メールの標準の「ISO-2022-JP」になっています。
「UTF-8」も選択できます。「UTF-8」にする場合は admin/common_setting.pl 内の設定を変更して下さい。
メールの追加
2種類以上のメールを送信する場合は「レギュラー版」のライセンスを購入して下さい。
レギュラー版の場合、「設定」→「メール」からメールの追加ができます。
CSVの文字コード
CSVファイルの文字コードは、Microsoft エクセルで読み取り可能な「Shift_JIS(cp932)」になっています。
「UTF-8(BOMなし)」や「UTF-8(BOM付き)」も選択できます。変更する場合は admin/common_setting.pl 内の設定を変更して下さい。
CSVの項目変更
CSVの項目の順番を入れ替えたり不要な項目を削除するには管理画面の「設定」→「CSV」メニューから行って下さい。
文字化けする文字の自動変換
「① (マル1)」や「㈱」などの特別な記号は「機種依存文字」と呼ばれ、メールなどで文字化けする事があります。
機種依存文字が入力された場合に代替の文字(「(1)」や「(株)」)に自動変換するには admin/common_setting.pl 内の設定を変更して下さい。
カスタムチェック
入力内容を細かくチェックするカスタムチェックを設定する事もできます。(プログラミング言語 Perl の知識が必要です。)
カスタムチェックを設定するには、 admin/common_setting.pl 内の設定を変更して下さい。
予めいくつかサンプルが設定してありますので、コピーしてお使い下さい。
郵便番号検索
templates/input.html を以下のように2か所編集すると、郵便番号検索機能を付けることができます。
※ 株式会社人気組 さまの ajaxzip3 を利用させていただく方法です。
郵便番号検索のための変更点 1/2
templates/input.html の郵便番号の入力フィールドに、以下のように onKeyUp という属性(赤字部分)を追加して下さい。
※ Ver. 1.6 以上のバージョンは初期設定のタグが下記のサンプルとは異なります。赤字の部分だけを追加して下さい。
<input class="input-small" type="text" name="zip" id="zip" value="%_zip_%" placeholder="例:123-4567" maxlength="%_zip_maxlength_%" onKeyUp="if(!document.getElementById('street').value){AjaxZip3.zip2addr(this, '', 'pref','city','street')};">郵便番号検索のための変更点 2/2
templates/input.html の body 終了タグ(</body>)の直前に以下赤字の1行を追加して下さい。
<script src="../js/jquery-1_8_2_min.js" type="text/javascript"></script>
<script src="../js/bootstrap_min.js" type="text/javascript"></script>
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8" type="text/javascript"></script>
</body>Salesforce.com の Web-to-リードとの連携
templates/confirm.html を以下のように3か所編集すると、問合せを Salesforce.com のリードとして登録する事ができます。フォームの文字コードが(Safesforce.com 指定の)UTF-8でなくても動きます。
※ Salesforce.com の設定理解が必要ですので、設定の際は、このページの内容を技術的な知識のある管理者様に見せてご相談下さい。
Salesforce.com の Web-to-リード のための変更点 1/3
templates/confirm.html の先頭近くにあるフォームの設定(青字部分)を以下のように変更して下さい。
※ Ver. 1.6 以上のバージョンは初期設定のタグが下記のサンプルとは異なります。青字になっていない部分は元の設定を残して下さい。
変更点 1/3 の変更対象部分(青字)
<div class="text-%_msg_class_%">
%_msg_instruct_%
</div>
<!-- form の id 属性は変更不可 -->
<form class="form-horizontal" method="post" action="thanks.html" id="sugu_mainform">
<input type="hidden" name="s" value="3">
<input type="hidden" name="i" value="%_i_%">
<!--
フィールドの設定です。
管理画面で「使用しない」を選んだ項目については
コメントで挿入されている xxx begin から xxx end までが
自動的に削除されます。変更点 1/3 で差し替えるコード
コードを差し替える時、赤字の部分はそれぞれご自身の値を埋め込んで下さい。
<form class="form-horizontal" method="post" action="https://www.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" accept-charset="UTF-8">
<input type="hidden" name="oid" value="(Salesforce.comの組織ID)">
<input type="hidden" id="retURL" name="retURL" value="(設置したフォームのURLをhttpから記載)?s=3&i=%_i_%">
<input type="hidden" name="first_name" value="%_firstname_%">
<input type="hidden" name="last_name" value="%_surname_%">
<input type="hidden" name="email" value="%_mail_%">
<input type="hidden" name="zip" value="%_zip_%">
<input type="hidden" name="state" value="%_pref_%">
<input type="hidden" name="city" value="%_city_%">
<input type="hidden" name="street" value="%_street_%
%_bldg_%">
<input type="hidden" name="phone" value="%_tel_%">
<input type="hidden" id="description" name="description" value="%_message_%">
<input type="hidden" name="lead_source" value="Web">
Salesforce.com の Web-to-リード のための変更点 2/3
templates/confirm.html の末尾付近にある送信ボタンに、下記のように onClick という属性(赤字部分)を追加して下さい。
※ Ver. 1.6 以上のバージョンは初期設定のタグが下記のサンプルとは異なります。赤字の部分だけを追加して下さい。
<button type="submit" class="btn btn-primary" onclick="send_to_salesforce();">送信</button>Salesforce.com の Web-to-リード のための変更点 3/3
templates/confirm.html の body 終了タグ(</body>)の直前に以下の赤字部分のJavaScriptを追加して下さい。
<script src="../js/jquery-1_8_2_min.js" type="text/javascript"></script>
<script src="../js/bootstrap_min.js" type="text/javascript"></script>
<script type="text/javascript">
function send_to_salesforce(){
document.getElementById('retURL').value+='&mail_conf='+document.getElementById('mail_conf').value;
document.getElementById('description').value='【問い合せフォームからの入力】\n'+document.getElementById('description').value.replace(/<br( \/)?>/g, '\n');
document.charset='UTF-8';
return true;
}
</script>
</body>